初めまして!今年度から企画グループのスタッフになりました、YK^1(ワイケーハットワン)です。物理と博物館巡り、ウォーキングが好きな関西人です!よろしくお願いします!
さてさて、皆さんは当館の自然の科学3階にある『絵を描くふりこ』を知っていますか?

ふりこに砂を入れてスタート地点からそっと手をはなすと、砂がLissajous図形というステキな模様を描きます。実際にやってみると、このような模様ができます!

どうしてこのような模様ができるのでしょうか?
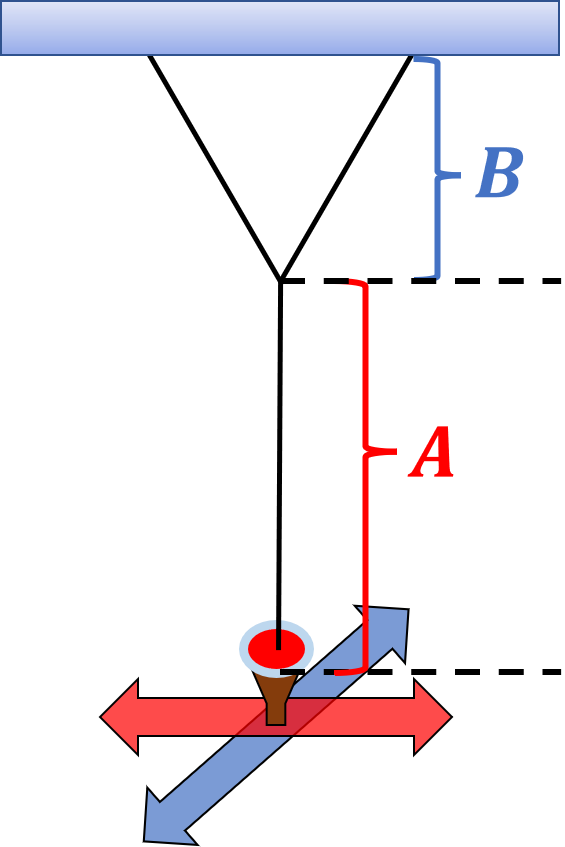
「絵を描くふりこ」はY字型に分かれた糸でつるされています。このふりこは、赤矢印の方向に振れるとき、長さAのふりことして往復運動します。一方、青矢印の方向に振れるときは、長さA+Bのふりことして往復運動します。そのため、赤矢印と青矢印の中間方向からはなすと、両方の運動が組み合わさり、複雑な動きをします。これによって、あの模様が描かれるのです。

2つの運動が組み合わさっただけで、複雑な模様を描けるなんてすごい!と思いませんか?
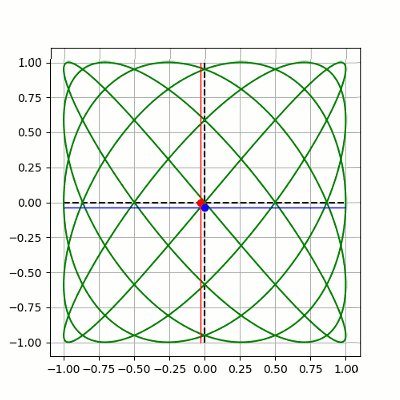
ここからが本題ですが、私は学生時代にプログラミング(Pythonというプログラミング言語)を使って研究をしていました。そこで、この模様の描き方をプログラミングで再現してみましょう!それが、こちらです。

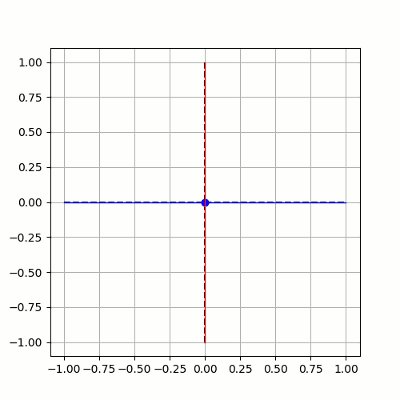
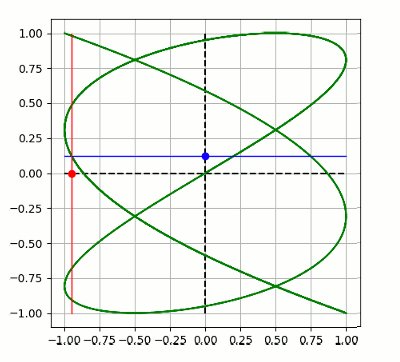
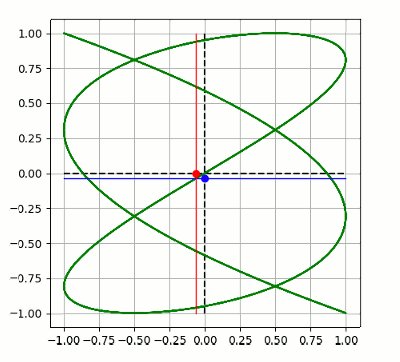
どうでしょうか?ふりこと同じように、模様を緑線で描けていませんか。

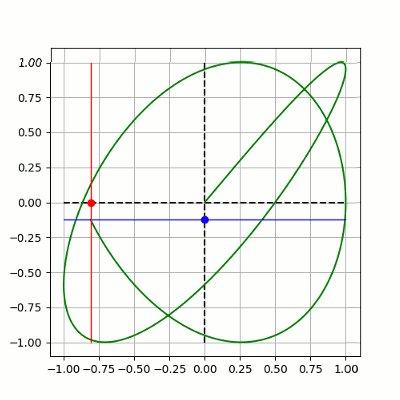
緑線は赤線と青線が交差する点をつないだものになります。赤線は赤矢印方向に移動する運動、青線は青矢印方向に移動する運動を表しています。つまり、「絵を描くふりこ」と同様に2つの運動を組み合わせて緑線を描いているのです。
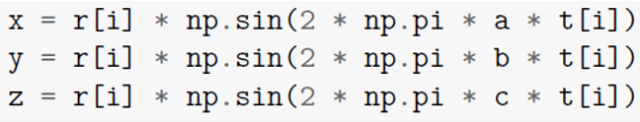
ちなみにプログラムですので、その運動を色々と変えることも簡単です。下に書かれたものは実際のプログラムの文章の一部です。xが赤矢印方向の運動、yが青矢印方向の運動を表しています。

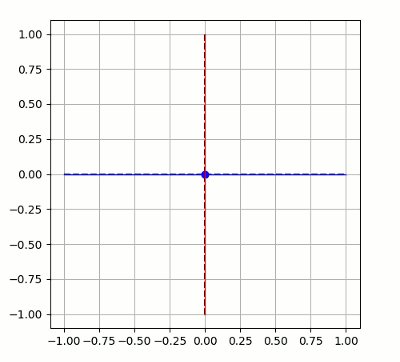
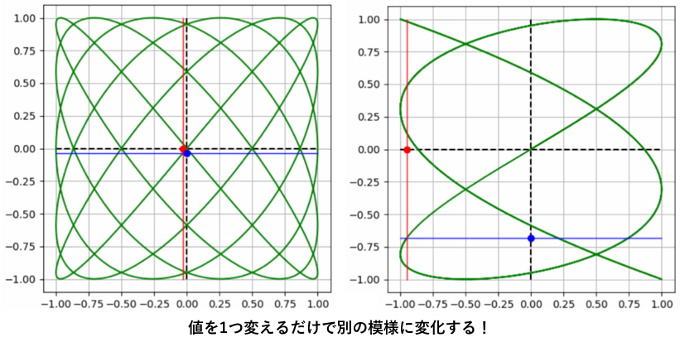
aの値を大きくしてプログラムを動かすと、赤矢印方向の運動が速くなります。実際にやってみると・・・

まったく違う模様になりました。値を1つ変えるだけで簡単に別の模様を作り出すことができます!

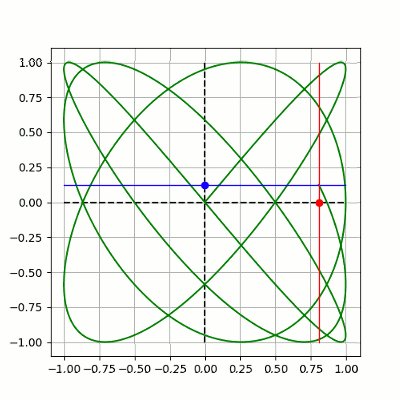
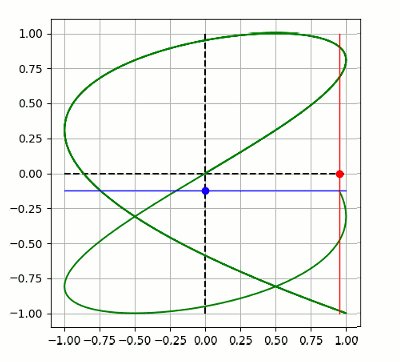
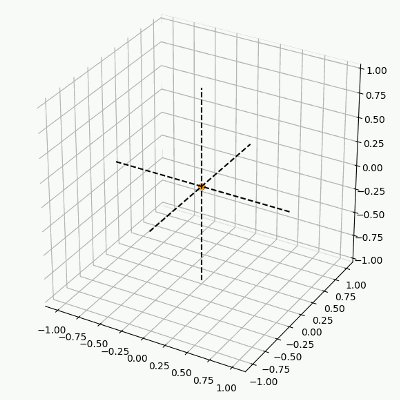
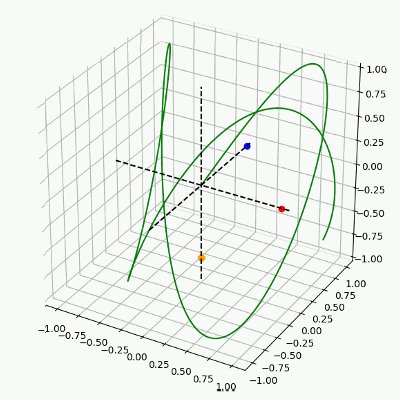
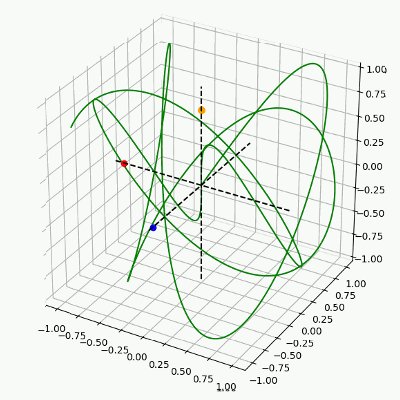
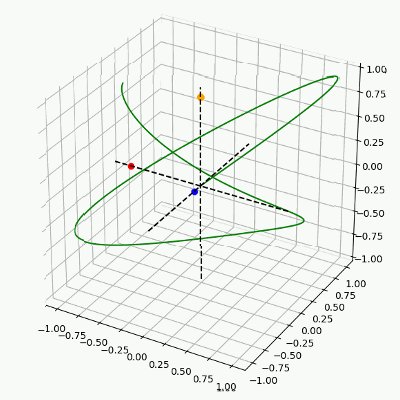
さらに、プログラミングは現実では難しいこともできてしまいます。2つの運動にもう1つ運動を加えて立体的な模様を作ってみましょう。それが、こちらです!

先ほどまでの赤矢印方向と青矢印方向の運動に、それらに垂直に運動するオレンジ色の点も加えました。プログラム上では先ほどのx, yに、さらにzを加えています。

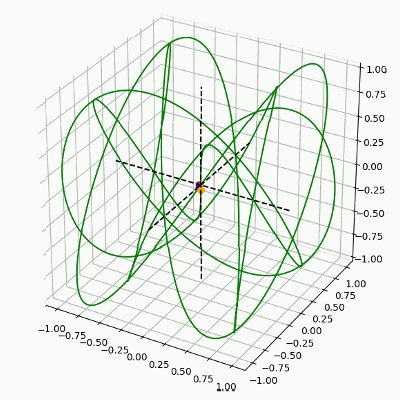
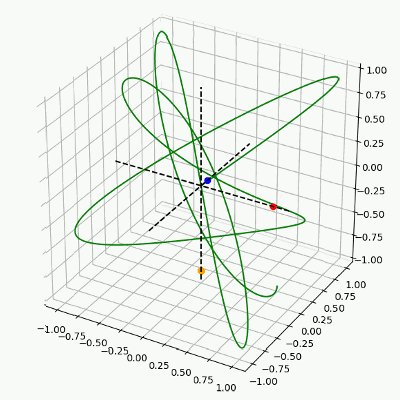
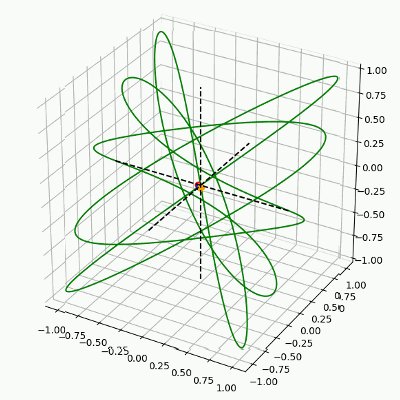
このzがオレンジ色の点の運動を表しています。新たな運動が1つ加わることで、立体的な模様を描くことができるのです。こちらも赤点と青点だけのときと同様に、点のスピードを速くしたり遅くしたりすると模様が変化します。a, b, cの値を変えてみましょう。

途中、ひらがなの「ゆ」みないなのが見える模様ができました(笑)
プログラミングを活用すると、実際に試すのが難しそうなことにチャレンジできるのです!
私はこのプログラミングのスキルを科学館の活動に活かすことができればなーとたまに妄想しています。何かしらの形で活躍できるよう頑張りますので、今後ともよろしくお願いいたします。
企画グループ YK^1
<参考文献>
Eli Maor、Eugen Jost著、高木隆司(監訳)・稲葉芳成・河﨑哲嗣・田中利史・平澤美可三・吉田耕平(訳)(2015)『美しい幾何学』丸善出版
日本ガイシ NGKサイエンスサイト
試してフシギ【リサージュ曲線】振り子が描く規則的な絵
https://site.ngk.co.jp/lab/no66/
